Introduction
Red Balloon are committed to developing and providing opportunities for young people, with a core aim of our business of cultivating a mentally resilient youth. At the beginning of 2023 we embarked on a volunteer project aimed at supporting the young people in our community whilst mitigating the escalating mental health challenges faced by young individuals.
No5 Young People is a Berkshire based charity that provides Counselling and mental health services to children and young people aged 11 to 25. With a dedicated team of 65 trained counsellors available five days a week, No5 delivers personalised support to address the mental health needs of young people in their local community.
Red Balloon has been working with No5 young People for seven years, supporting the charity with various digital and design, including a brand new website launched last year. As part of our continued support for No5, they asked us to lead a new website project to support the youth in our community
The project was to design a ‘Looking for Direction’ signposting website, aimed specifically at individuals aged 11 to 25 to answer their questions about mental health and provide resources. Through a user-friendly questionnaire, individuals would receive personalised recommendations for relevant mental health resources and local support services in Reading and surrounding areas based on the answers they provide during the conversational Q&A.
Before embarking on the website design and build, Red Balloon interviewed a dozen potential interns from Reading University for the designer and developer roles. Two university students were given the opportunity to collaborate with us on the project, alongside a No5 volunteer who had been supported by the charity through counselling.

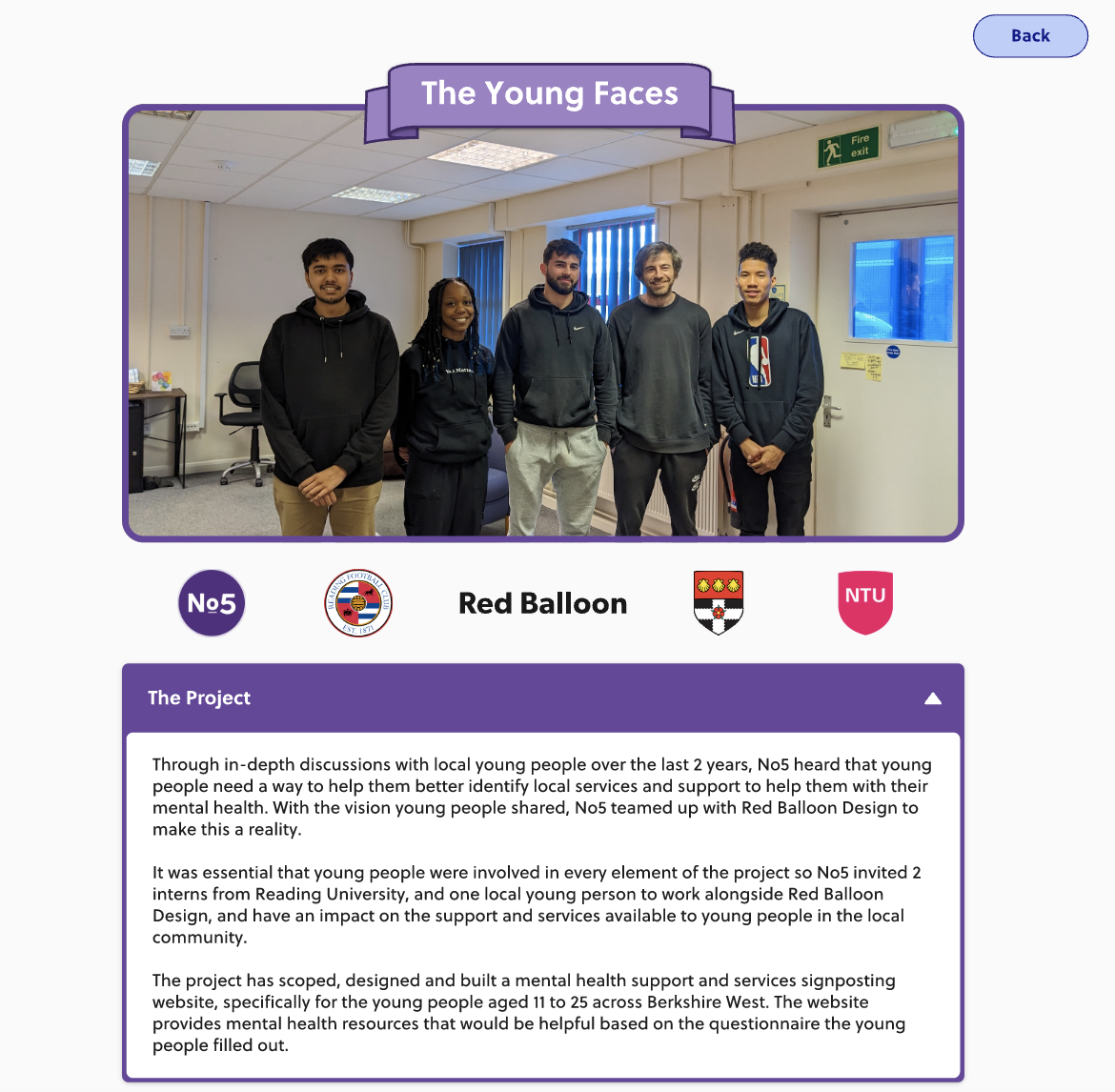
Carly (Operations and Relationships Manager of No5), Alyson (Director of No5) and the 4 interns Lyndon, Drea, Jake and Reuven
This collaboration was not merely a project; but a realisation of our commitment to development and opportunity for young people, whilst promoting mental wellness and resilience in the minds of the young.
Part 1 – Youth-Centric Research
No5’s mission statement is “Supporting Young People to Take Charge of Their Mental Health”, and as part of this project Red Balloon and No5 visited Reading Football Club Community Trust to discuss what young people would like to see with the website as part of a focus group.
The conception of the site and project was that it would be “inspired, designed and delivered by young people.” Therefore we were dedicated to making sure that the voices of young people were not only acknowledged but also put into action, as they are the ones who would benefit from it the most and had conceived the original idea.
Our first workshop focused on the general look and feel of the site, and understanding how the form and questions might want to behave and interact. The second workshop concentrated on brand messaging along with how the results and resources pages would be output.
Red Balloon and No5 finalised a flowchart that would form the questionnaire and potential answers, and armed with the brief built from our user-centred research. We were ready to unpack the project with our new team.
Part 2 – Induction
From months of planning to recruiting new interns and gathering information from Reading FC community we’ve reached the Induction day. This day was the first time Red Balloon, No5 and the interns were all meeting together. The young interns consisted of a Computer Science student and a design student from Reading Uni, a volunteer intern from No5, and Red Balloon’s graphic design intern, on a year placement from Nottingham Trent University.
All of us met new faces that day coming into the Red Balloon office for the first time, from this day we’ll be working together closely for the next foreseeable months. Red Balloon discussed the project’s timeline and projects working days. No5 and the interns discussed allocated workdays, arranging them and preparing them for the journey ahead.
[Infographic to show the whole process: Meeting and Project Timeline, Sprints and Wireframing (Sketching and Concepts), Design, Testing, Revise, Deliver, Website Launch… ‘Content collection’ was something that was constant throughout the project.
Part 3 – Sprints and Wire framing
As we dived into the project, the first two weeks were dedicated to intensive design sprints and wireframing, focusing primarily on developing the layout and interfaces for the homepage and the results page.
Red Balloon held internal workshops with the interns, sketching out ideas, discussing, ideating, and conceptualising the site’s various aspects. This gave a huge opportunity for the interns to express creativity, sketching and generating ideas for different web pages and design elements. Some notable examples of the ideas that surfaced included:
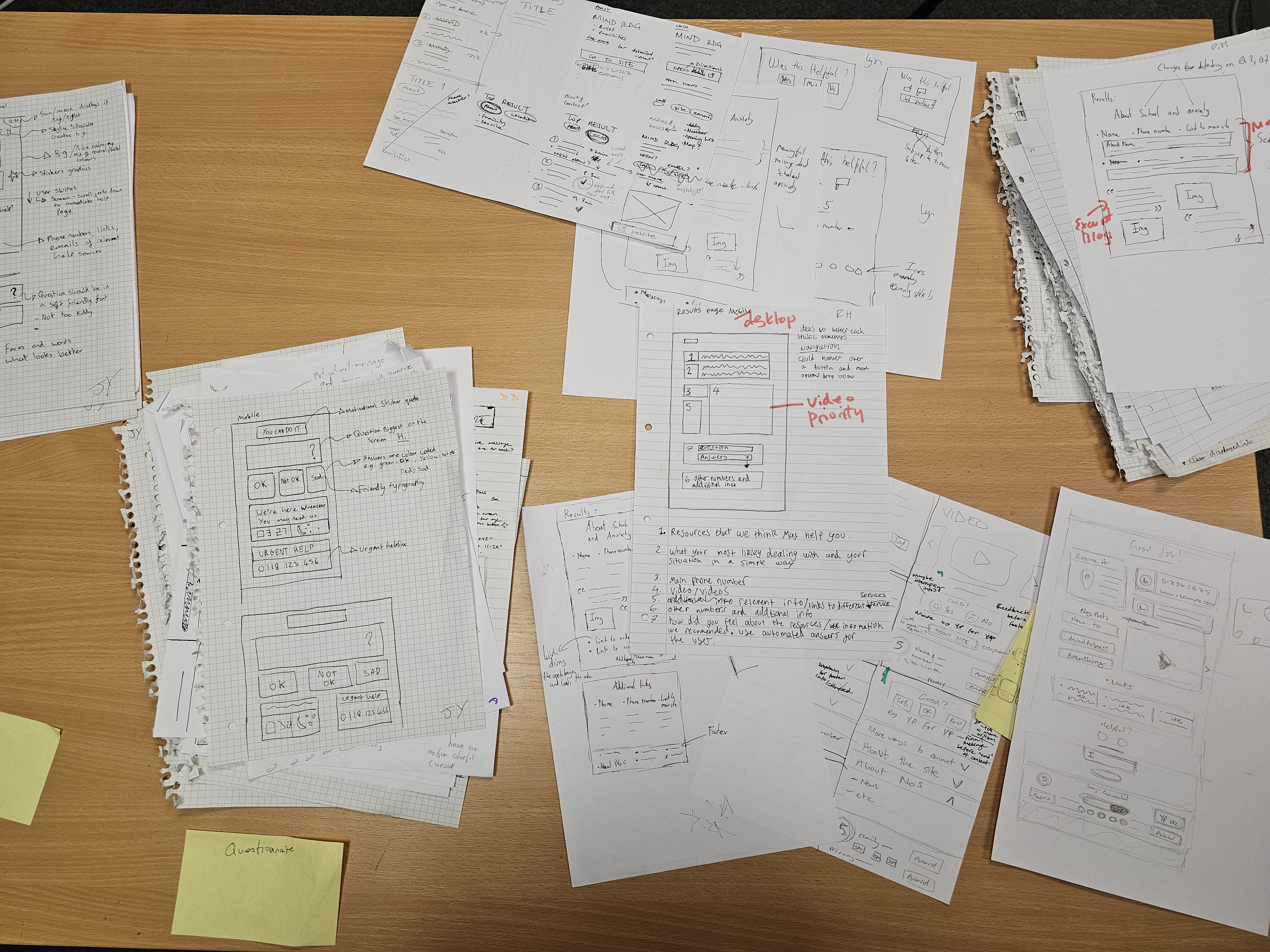
- Mapping out Designs: The interns sketched and experimented mapping out different layouts and concepts for the homepage and results page.
- Interactive Buttons: We brainstormed the placement and functions of buttons, such as the “hide page” and “get urgent help” buttons, for immediate assistance.
- Interactive Emojis: These emojis, with happy, neutral, and sad faces, could allow users to express their feedback on the helpfulness of content at the bottom of the results page.
- Multilingual Support: To cater to a diverse audience, we explored displaying positive messages in various languages within the questionnaire.
- Background Design: Creative ideas ranged from showcasing the Berkshire skyline to using lo-fi backgrounds to create a welcoming user experience.
- Content Resource Layouts: We envisioned multiple layouts for the results page, accommodating videos, blogs, maps, and other resources. These included scroll bars, arrow buttons, and other intuitive navigation features.

Complied images for Homepage, Questionnaire and Results page

Results Page sketches

Homepage sketches

Questionnaire sketches
We developed the brief, taking the feedback from the young people at Reading FC Community as a reference point. Guiding the team for the progress of the homepage and the results page.
Through collaboration we heavily discussed which of our ideas and sketches would progress to wireframing and prototyping.

Many creative ideas to take forward
Whilst the designers were producing wireframes from the sketches, our intern from No5, Reuven, was given the task gather essential information to display needed content for the website resources, including:
- Contact information of different local charities
- Videos and blogs for the results resources
- Gathered national helpline numbers and resources for the urgent help page
Reuven diligently collated content throughout the project. This content collection was integral for populating the website and providing accurate, meaningful information to the users in need.
Simultaneously, our senior developer worked with our intern developer to plan the development stages required for the website. They had discussions around functional integrations, such as:
-
- The development for a multi-page form
- Real-time weather data fed through API’s
- Analog and digital clocks displays
- Displaying notifications during form interactions
- User experience enhancements were considered, such as implementing pop-up forms for self-harm concerns, and configuring map filters for improved usability


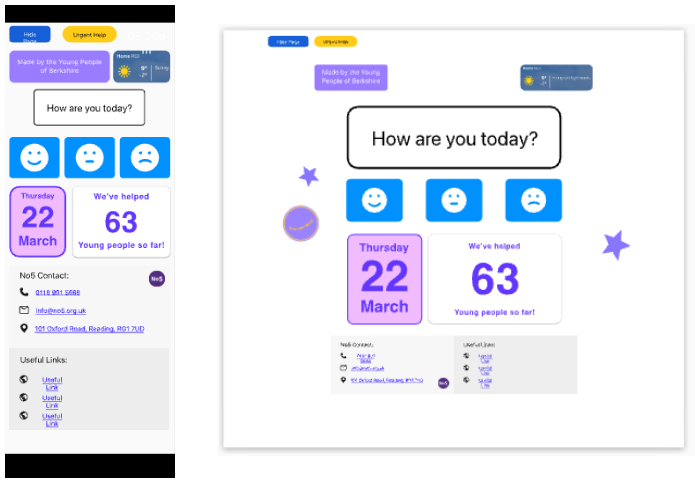
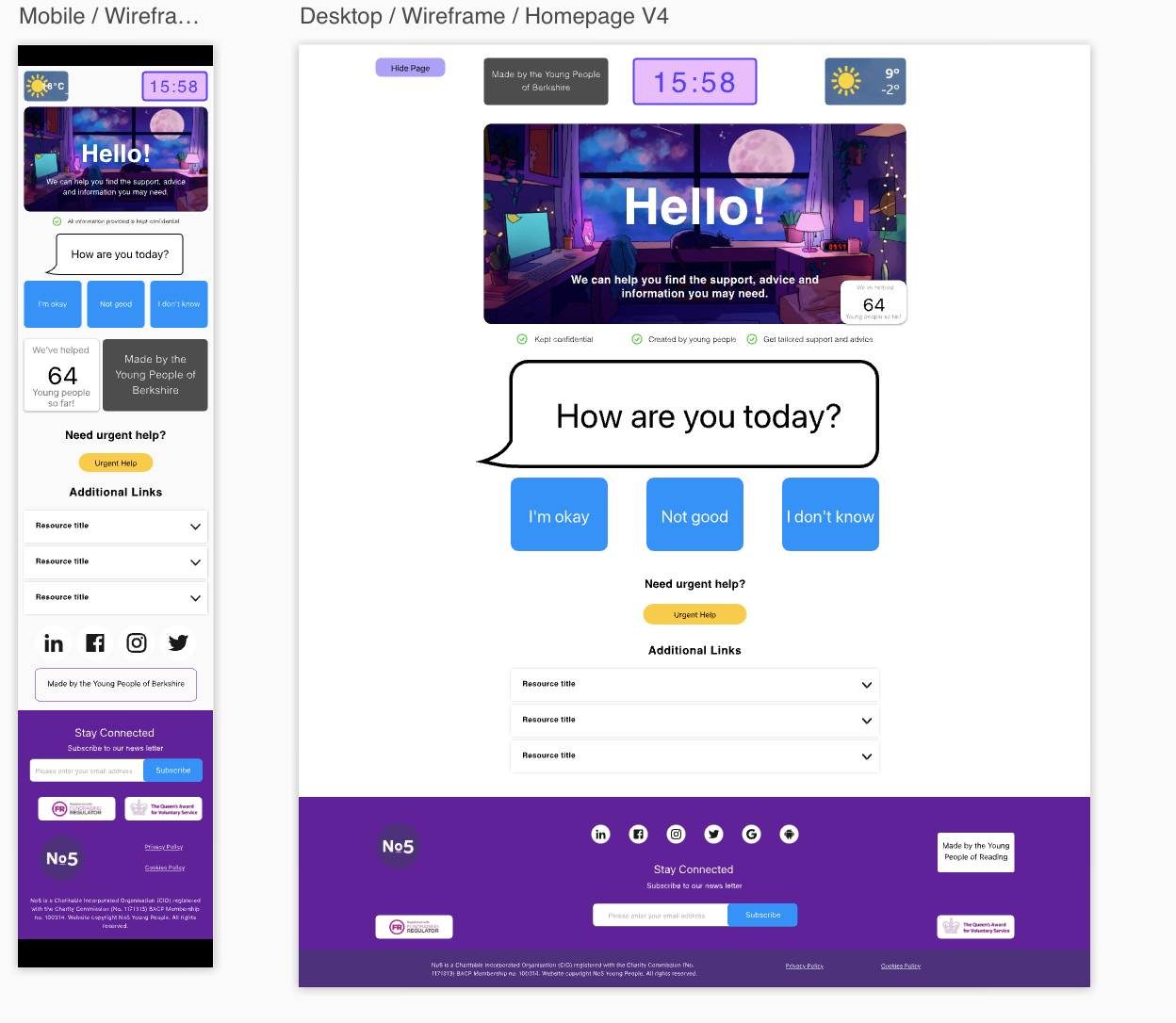
Comparison of the wireframe and prototype for the homepage from start to end
Our work with sprints and wireframing formed the basis for our next step: the design phase. We had plenty of creative ideas to design the signposting website, to make sure it truly targeted and connected with young people, and now had an understanding of how the user journey and website would function.
Part 4 – Design Phase
Our designers went from basic wireframes into high fidelity prototypes using User Interface and Graphic Design software. Along with User Interface, the designers were producing illustrations, such as backgrounds, iconography and logos to be featured on the homepage and results page.

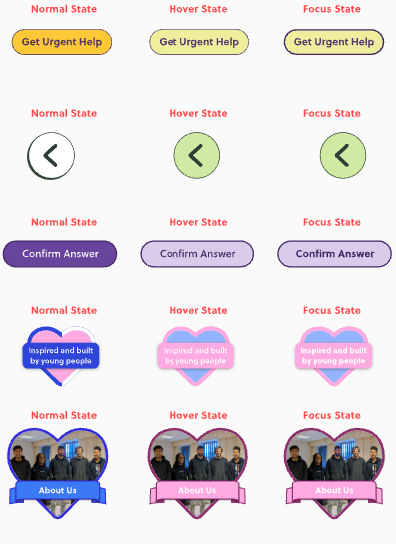
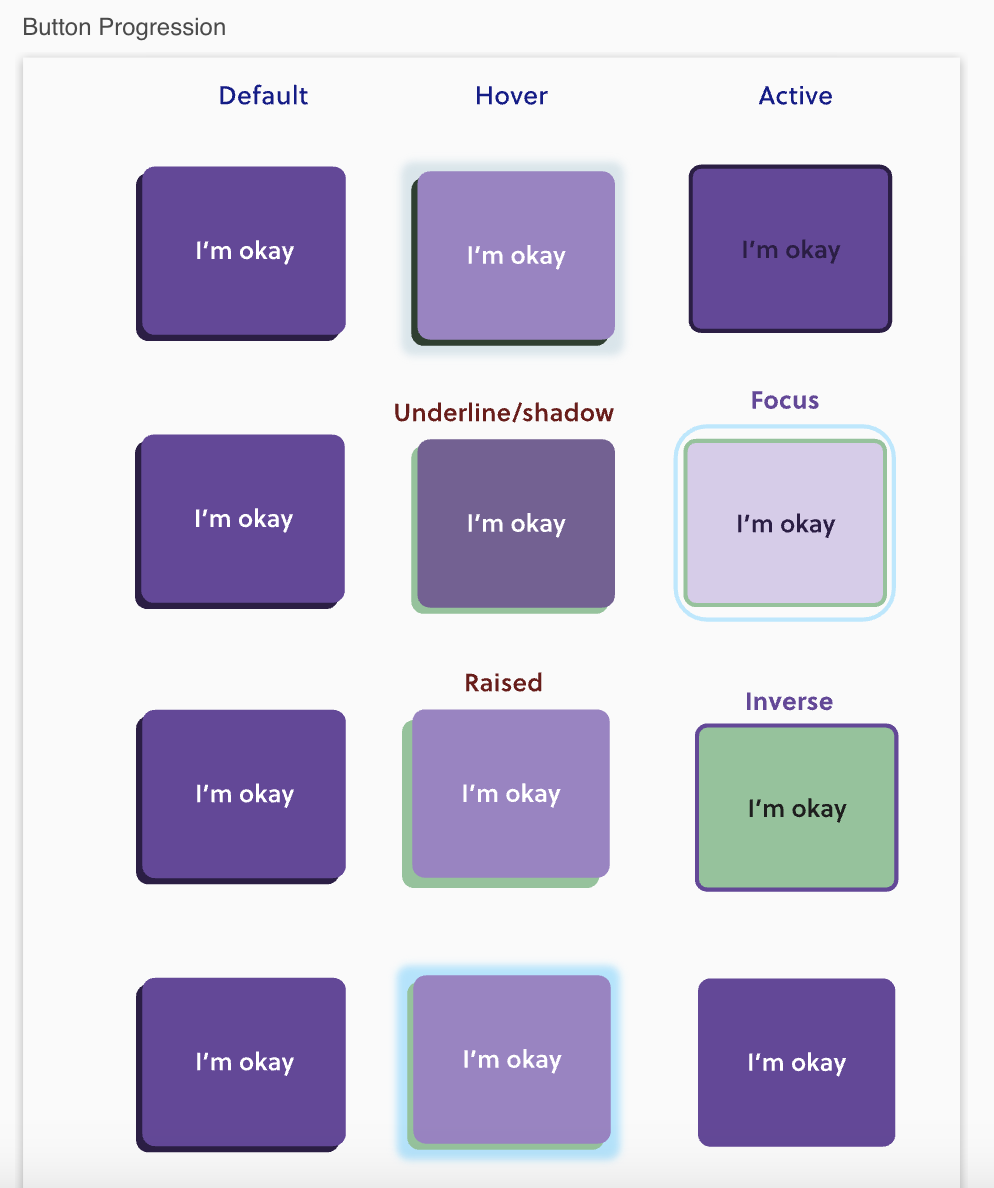
Many various button states, colour styles and assets

‘Looking for Direction?’ designed by Drea our intern
All the interns were heavily involved together in the design process, constantly providing feedback to one another from the working progress of the design and the design element features such as:
- Accessibility
- Balance and proportion of elements
- Colour contrast
- Fonts
- Movement and flow of the page transitions

Designing button variations and hover states for the questionnaire

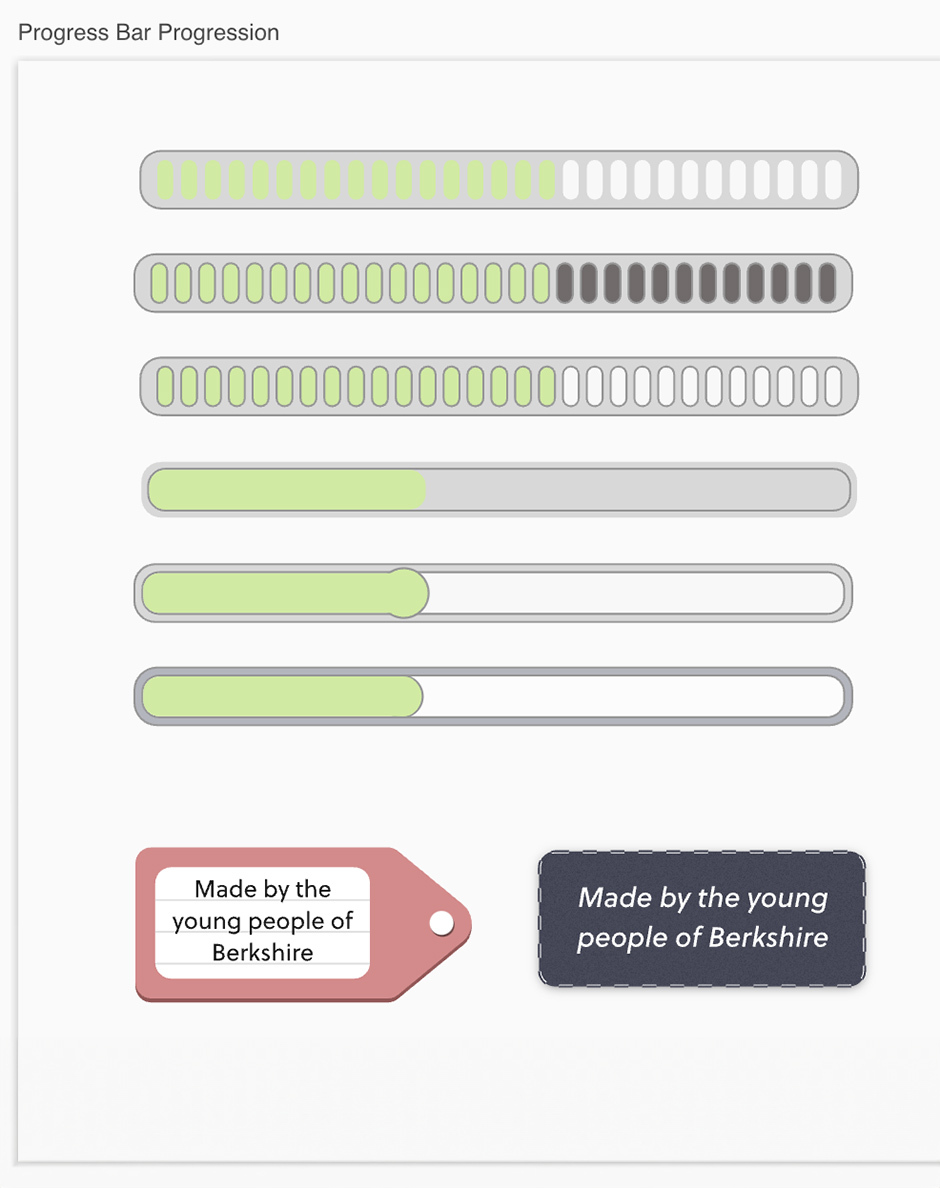
Designing progress bar options as the user does the questionnaire

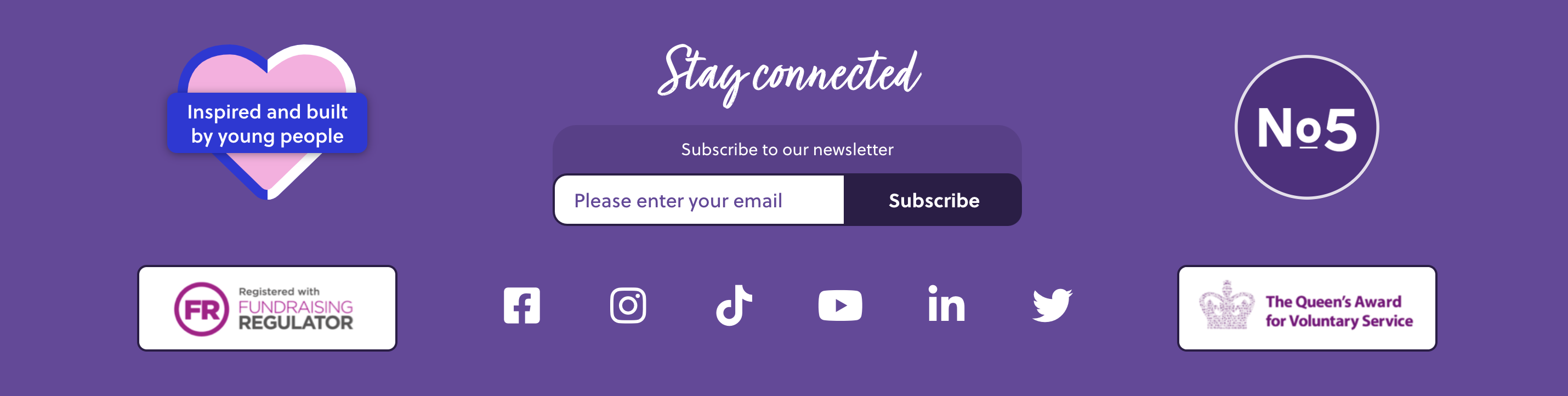
Footer design for the No5 signposting website
Refinements included changes to the ‘Looking for Direction’ section on the homepage, such as content layout adjustments, and reordering elements for improved navigation. These changes were guided by the input of young individuals from Reading FC Community, ensuring alignment with their vision.
Colophon Page Continuous
During the later stages of the design phase, Red Balloon and the interns decided it was best to include a colophon page, giving the site a place to credit the team involved. We needed to design the elements for the page in the same vain as we undertook for the whole project, just on a smaller scale for this functionality. Our intern Reuven was responsible the colophon’s:
- Planning
- Wireframing
- Copywriting
- Briefing design and development
“Despite this being my first-ever web page creation, I received constant support from Red Balloon to overcome the challenges. I explored colophons on various websites, gathered feedback from fellow interns, and worked closely with the Red Balloon to help with the creation of our colophon. Once I completed the wireframing and copywriting, I initiated the graphic designer’s to work on the page”
– Reuven, Intern.

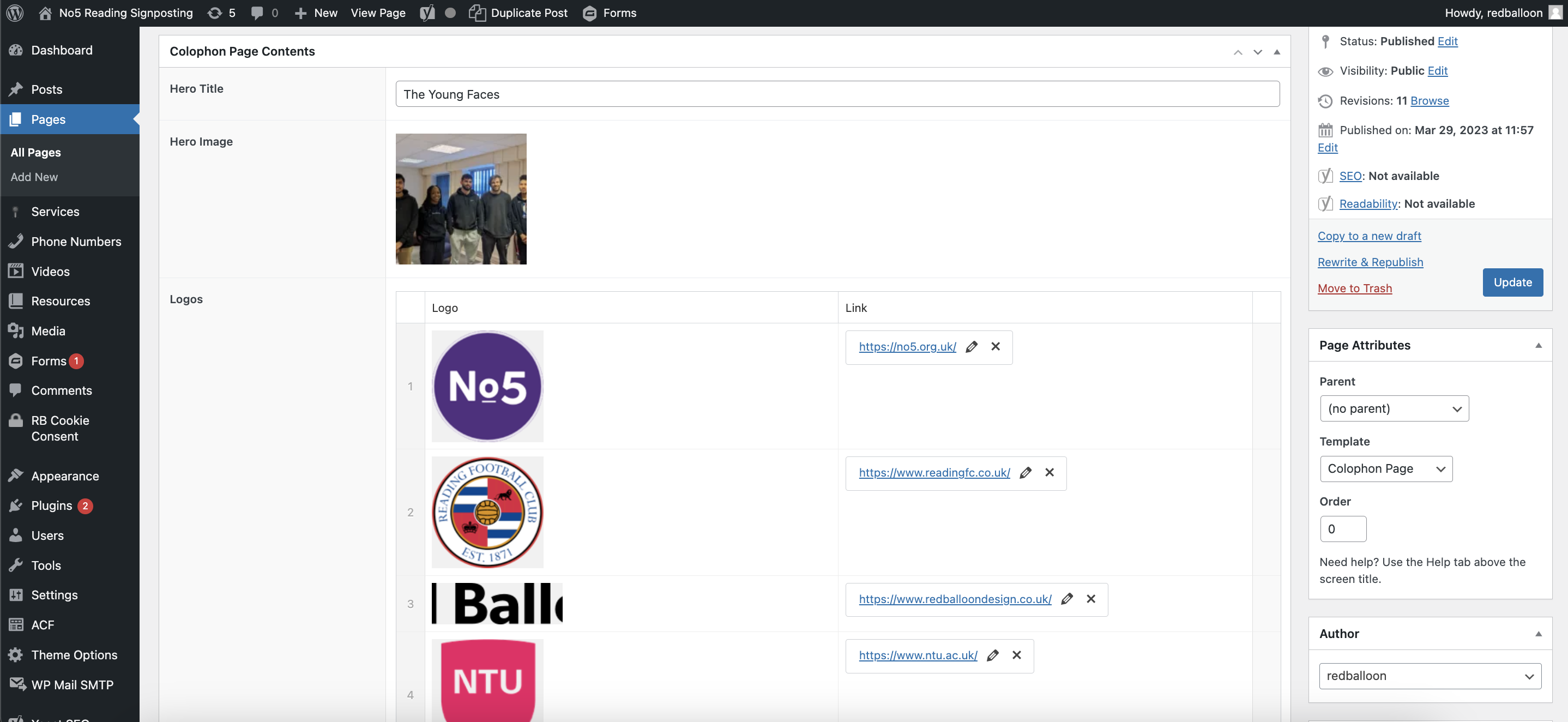
Colophon page of the No5 signposting website
We made adjustments to the design elements and illustrations contributing to a more user-friendly and unique website filled with personality, catered for No5’s project.
Part 5 – development
The development phase was meticulously planned across prior stages and divided into three subphases:
- Initial Setup: This phase focused on configuring the WordPress content management system, creating the homepage template, establishing the multi-page form, and setting up the results page.
- Plugin and Widget Development: In the second phase, we concentrated on crafting code to manage the data storage and dynamic page content. These tools extended the website’s functionality, with widgets like scroll bars, interactive buttons, and live weather display. We designed WordPress shortcodes to fetch data for the front page, forms, and results from the database. Key Plugins Developed or customised included:
- Map List Pro plugin: Added map locations and information to the database.
- Site specific custom plugin: Created a custom plugin featuring 3 custom post types (Videos, Phone Numbers, and Resources) with associated shortcodes to output information from the services and resources onto the site..
- Weather plugin
- Date and Time plugin
- Our developer intern played a vital role in building these components and integrating 3rd party APIs from external sources.

Creating and developing the signposting website, WordPress image above
3. Frontend Focus: The third phase addressed the graphical user interface (GUI) of the website, involving styling page layouts based on the final design. Our developer intern established the core page styles and layout, paving the way for the senior developer to refine and polish the pages.
Despite challenges, such as customising third-party map integration and displaying timely positive messages during form interactions, our team navigated these hurdles successfully.
By strategically dividing the development phase and collaborating effectively, we ensured a streamlined and efficient progression toward the website’s completion.
Continuous Improvement through testing
As our project with the interns progressed, we eagerly awaited No5’s feedback on the website. During this phase, we conducted extensive testing, checking various aspects such as questionnaire functionality, map features, content accuracy, and URL links. This testing process helps us identify and fix errors by categorising them to cover:
- Design and User Experience
- Content and Resources
- Development and Technical issues
“In the testing phase, me and the senior developer kept track, the website’s testing progress using a spreadsheet. The spreadsheet recorded found errors. We both maintained a log of fixed issues and ongoing challenges, for easy tracking and resolving errors.”
– Reuven, Intern at No5
Upon completing our internal testing and receiving feedback from real users and No5, we entered a new phase where we refined the site and further developed our skills.
Part 6 – Website launch
After a continuous cycle of testing, design, and development adjustments to align with our users’ needs and our high standards, we geared up for a successful launch of No5’s ‘Looking for Direction’ Signposting website, designed by young people for young people.

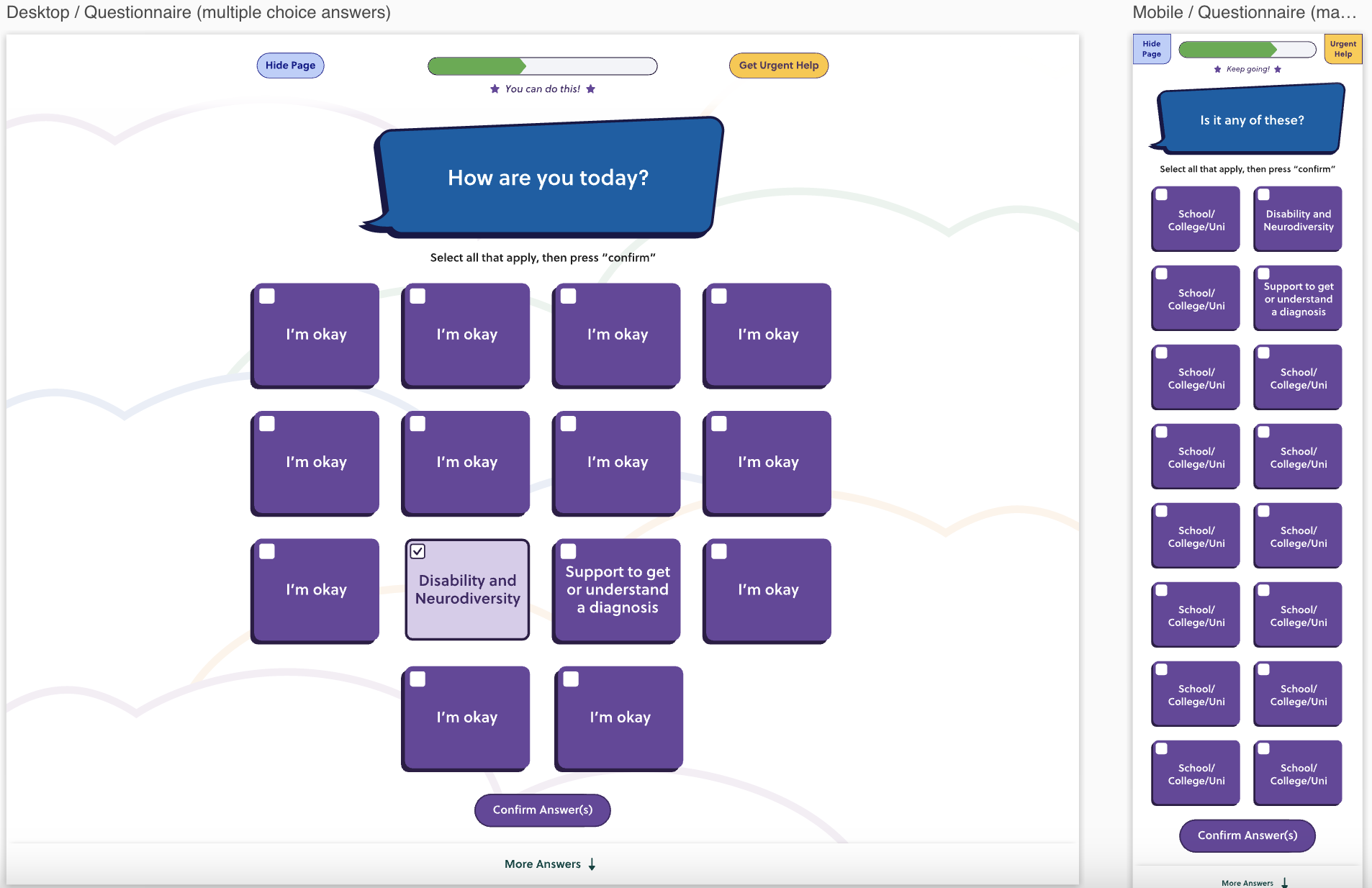
Final questionnaire design on the website

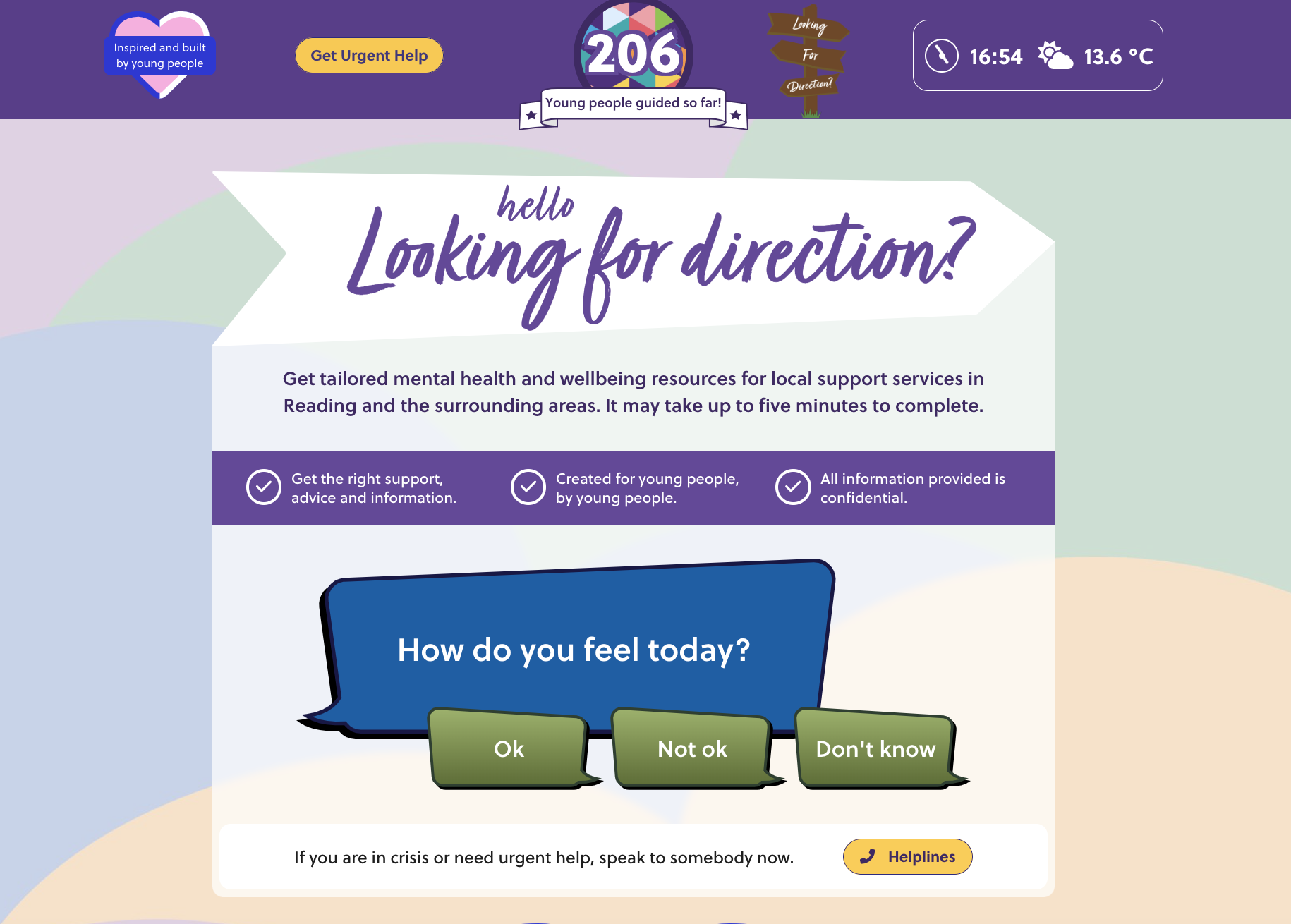
Website launch, final homepage design
Unfortunately, the website’s launch was delayed due to the unveiling of the ‘L’amour: The Armored Heart’ statue being postponed, which the statue was later displayed at Reading Oracle riverside. The statue is Reading’s own public art sculpture, which is partly crafted from blades collected in knife amnesty bins across Reading and the wider Thames Valley, and serves as a symbol of peace and hope. The launch of the event featured an accessible QR code, available next to the statue, linking to our signposting website.

Jake and Reuven, our 2 interns attended the unveiling of the L’amour: The Armored Heart’
It was a unique and educational experience for us, recruiting young people as interns and bringing them into our workplace day to day so they can have heavy involvement with the website. This was important because this website is built for young people and having their voices heard was integral for this project.
Designing a responsive questionnaire that provides adapted answers based on the young person’s input was a learning curve for us, this required a lot of strategic thinking and close collaboration with No5. The valuable resources given to the user after completing the questionnaire are specifically catered to young people’s mental health, which we hope will have a positive impact on our community’s youth.

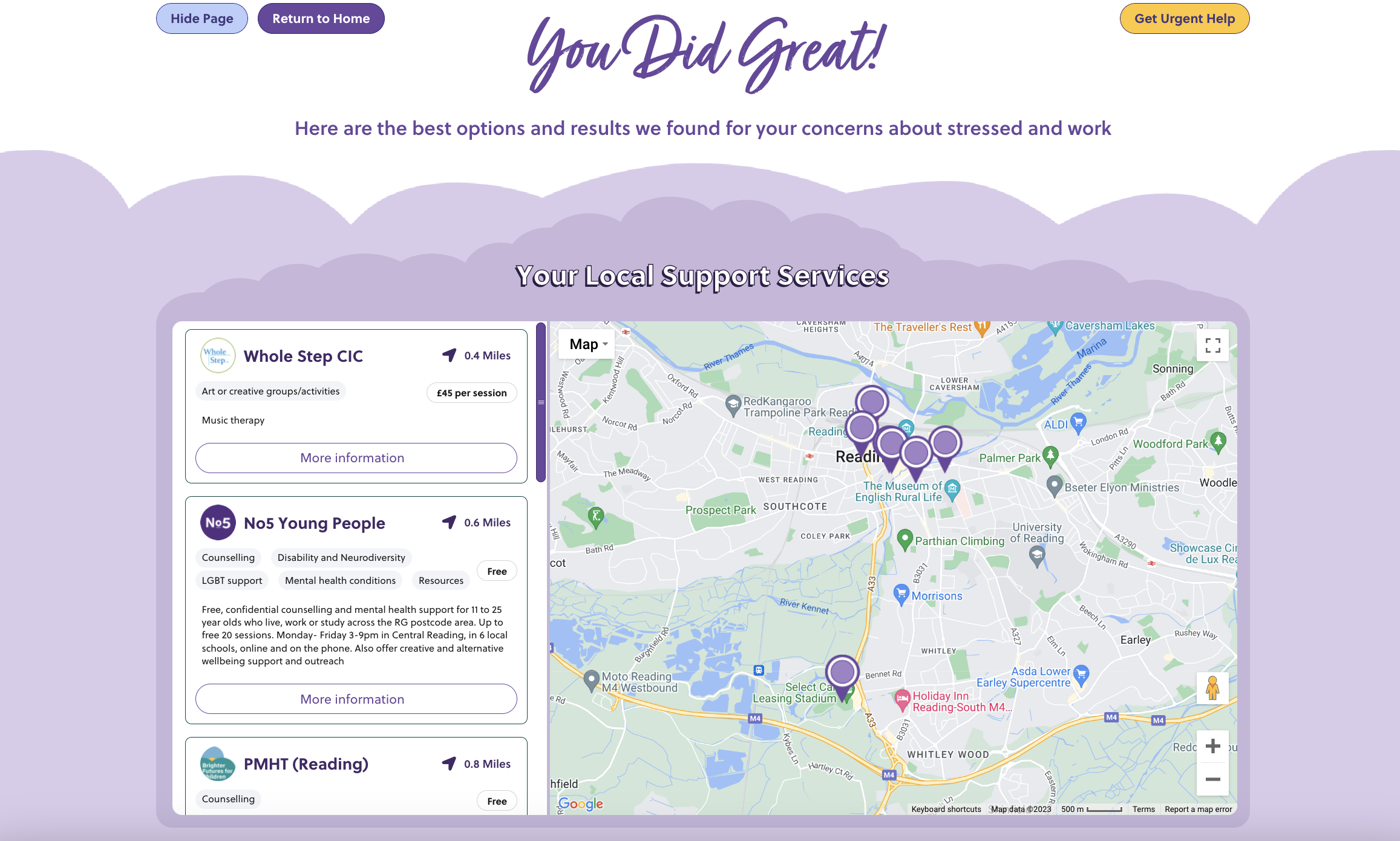
Results page, map showing help and resource centres

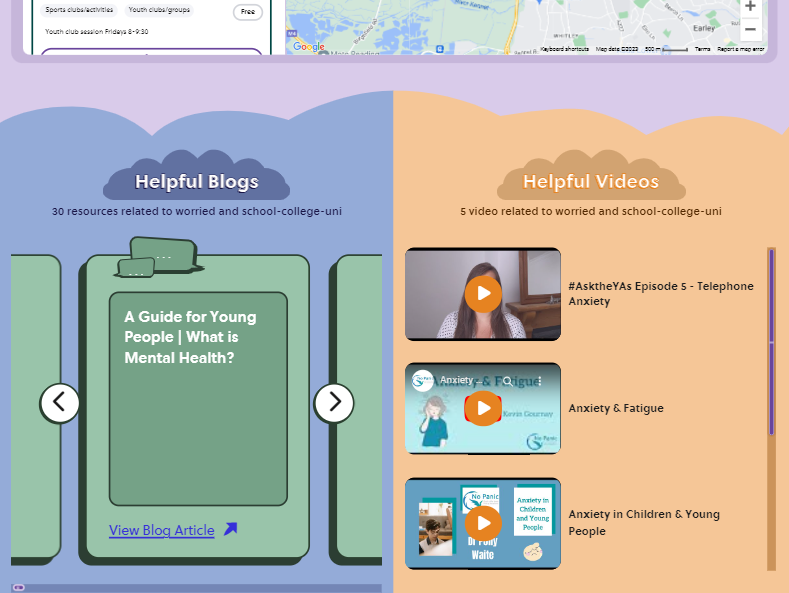
Results page, featuring helpful blogs and videos
As the project has come to an end, we can’t help but feel proud of the signposting website’s success. From the early stages of sketching and idea generation to the comprehensive engineering of the website, encompassing several design and technical aspects, it’s been a fulfilling journey collaborating with the interns to bring this project to fruition. We have seen our interns grow and develop while working with the Red Balloon team. Even post-launch, we continue to refine the resources and the website based on user feedback to ensure it is updated and improved with young people in mind. Here is what people have to say about No5’s signposting website:
“The website was challenging and a fun experience to work on, learning new things about web design and website building. I am glad the website is helping the young community”. -Reuven (Intern)
“This is excellent news. The site looks brilliant, and I’m sure it will help a lot of young people in the future. Please give my regards to Alyson, Bill and the team.” -Lyndon (Intern)
“Just had a browse as if I was my granddaughter, and I think it’s really great and user friendly, well done all involved!”
Just went through it with (16 year old daughter) over lunch and she says “it’s awesome” and should be put up in schools and everywhere and that it is “great” and whoever did it is very “clever”. Praise indeed!
“This looks awesome – just had a go on it to see how it works. Well done to everyone, what a massive achievement. I am sure you have shared this with other Reading Borough Council and Brighter Futures for Children colleagues but I will also share with networks.”
“The new signposting website is fantastic!! I’m going to be liberally sharing this around, such a great resource, thank you for getting it live. Nicely done :)”
“This looks FAB! Friendly and easy to navigate”
“Thank you so much for this, it’s much needed and you’ve all done a great job. I will share the link far and wide!”
“Thanks for sending this across, it’s a really positive step forward and relates nicely to a piece of work we are undertaking in Berkshire healthcare around redesigning our website and referral processes to create a ‘request for help portal’.”
“This is brilliant. I can see how much work the team has put into this and I’ll certainly be sharing it far and wide! Thank you all for such an amazing resource.”
“This looks amazing and a really helpful tool, especially after hearing young people this week say they don’t know where to find the help adults talk about.”



